On this article, we’ll discuss JavaScript frameworks for constructing internet options, together with their advantages, functions, and variations. Discover out which internet framework matches you higher!
Introduction: Why Evaluate Svelte and React?
JavaScript frameworks have immensely modified the method of making internet tasks with interactive and dynamic Person Interfaces (UI). Although there are various different frameworks like VueJS, Angular, Ember, and so forth., we’ll talk about React and Svelte.
React has dominated the front-end improvement scene for a few years. Svelte is comparatively new and has change into standard due to its method of approaching reactivity and compilation.
We’ll current React and Svelte in several dimensions, corresponding to how they enhance efficiency, developer expertise, and real-world utilization. By the top of this text, you’ll have a good suggestion of which framework is good in your internet software.
Overview of React and Svelte
Each frameworks are nice for internet improvement, however every one has its personal peculiarities that you could know with a view to efficiently assemble the challenge. If you end studying this, you’ll know which one you want to make use of for constructing your internet software program.

What’s React?
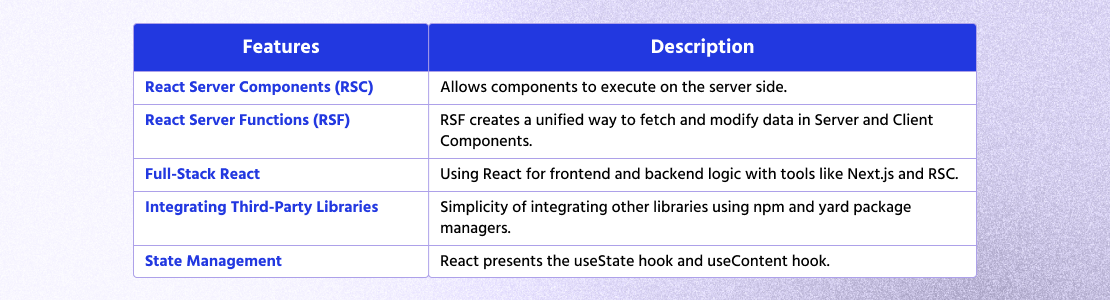
React is an open-source JavaScript library for internet and native UI. React is a framework that helps you make good software program you need to use on telephones and computer systems. It employs a declarative component-based construction and a digital DOM (VDOM) for environment friendly UI updates. React apps are normally written utilizing JavaScript Syntax Extension (JSX), which might combine JavaScript and HTML-like code.
Key options of React are component-based design, VDOM for environment friendly UI updates, massive ecosystem, third-party libraries, neighborhood assist, context API, and hooks for state administration.

What’s Svelte?
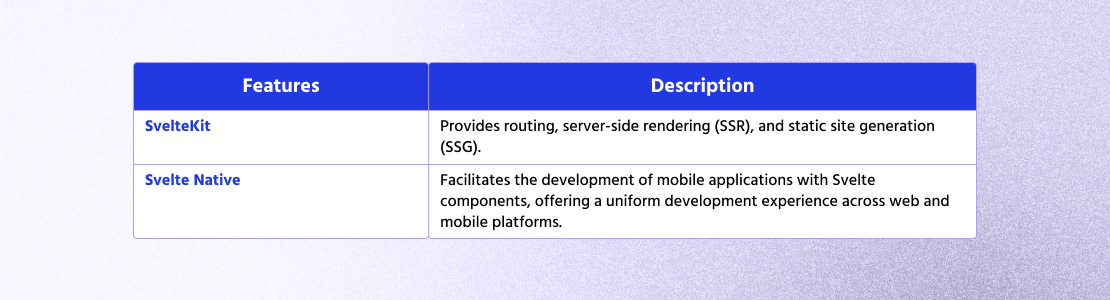
Svelte is a comparatively new frontend framework that does issues very in another way. As a substitute of leveraging a VDOM, Svelte compiles the parts into closely optimized JavaScript when the appliance builds, producing code that’s much more environment friendly in its updates that change the DOM straight.
Svelte’s key options embrace the absence of a digital DOM, compilation straight into native JavaScript, a less complicated and extra intuitive syntax, built-in reactivity with out the necessity for extra state administration libraries, smaller bundle sizes in comparison with React, and minimal boilerplate code. Additionally, it gives a extra streamlined and compact improvement expertise.

Key Variations Between Svelte and React
Allow us to elucidate the subject of Svelte and React, that are related instruments for constructing web site content material. Some individuals want Svelte due to the way it does issues, and different individuals want React for various causes. We study extra about them!
Allow us to elucidate the subject of Svelte and React, that are related instruments for constructing web site content material. Some individuals want Svelte due to the way it does issues, and different individuals want React for various causes. We study extra about them!
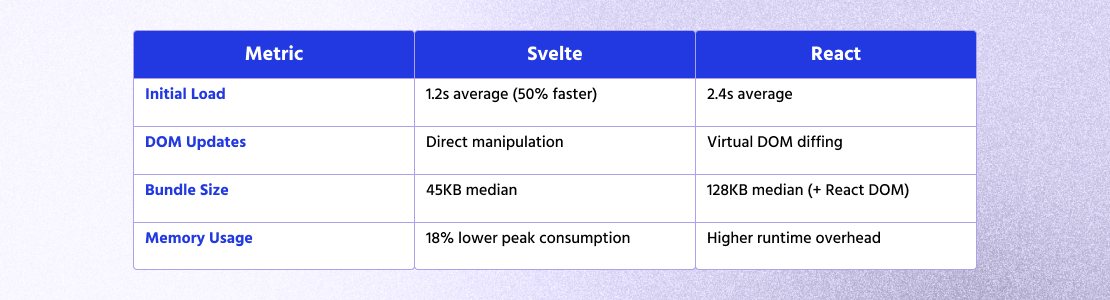
Efficiency and Rendering Strategy
React makes use of a digital DOM to trace adjustments to the UI and replace what has modified. Whereas this reduces redundant updates, it does introduce some overhead, particularly for giant apps.
Svelte doesn’t use digital DOM in any respect. As a substitute, it compiles parts at construct time and performs sooner at runtime. Updates are written on to the DOM, so Svelte is mostly sooner normally.
Svelte’s compile-time optimizations allow sooner Time to Work together (TTI), which is useful for cellular customers. React compensates with incremental adoption of the React Compiler, exhibiting 20% efficiency positive aspects in Sanity Studio benchmarks.

Growth Expertise and Studying Curve
To make wonderful software program with React, you could study some particular issues first. You need to learn about JSX, hook traits, and how one can maintain monitor of all the pieces with helpers like Redux or Zustand. In case you are solely starting, it is likely to be difficult. However React has good documentation and a giant neighborhood to assist, so after a while, it won’t really feel so laborious!
Svelte, alternatively, has a extra simple-to-develop expertise. It depends on common HTML, CSS, and JavaScript with out requiring JSX or advanced state administration programs. Builders present assist for reactivity by way of plain variable assignments, which reduces cognitive effort.
Element Structure and State Administration
React parts use hooks and the useState/useEffect API to handle state. Subtle apps sometimes require third-party state administration libraries corresponding to Redux, MobX, or Recoil.
Svelte is nice and easy to create issues with. You simply use common issues, corresponding to HTML, CSS, and JavaScript, and don’t have to study difficult issues corresponding to JSX. Variables outlined in a Svelte element will replace the UI routinely if they’re modified. Svelte additionally has shops for managing states, providing a light-weight answer to React’s context API. Svelte makes use of a compiler-based method to construct UI, which is a fundamental distinction from frameworks like React.
Bundle Dimension and Optimization
React functions are inclined to have bigger bundle sizes due to dependencies corresponding to React and different state administration libraries. Tree shaking and code-splitting optimize efficiency, however React functions are inclined to have bigger footprints.
Svelte apps are lighter in bundles since they don’t embrace runtime libraries. The compiled JavaScript is tightly optimized, which ends up in faster hundreds and higher efficiency on low-end {hardware}.
Ecosystem and Neighborhood Help
React has an enormous ecosystem with a wealthy number of libraries and utilities. You’ll be able to resolve any subject — routing, animation, or state administration. Its neighborhood additionally gives nice assist, and it’s extra handy to seek for property and tutorials.
Svelte’s ecosystem is smaller than it’s of React, however it’s actively rising. It doesn’t but have the identical exterior library protection, all the mandatory performance is constructed into Svelte. Moreover, the neighborhood of Svelte is welcoming, and its documentation is organized and readable.
Syntax and Styling
React makes use of JSX, which mixes HTML and JavaScript. JSX is a powerful software, however it will probably intimidate newcomer builders and urge them to work with types in a further method utilizing styled parts, CSS, and particular libraries. React could require extra cliche code.
Svelte permits software program engineers to put in writing in vanilla JavaScript, CSS, and HTML. Kinds might be scoped into parts with out using instruments for styling. This ends in a cleaner and readable code.
Testing and Debugging
React makes use of well-supported check libraries corresponding to React Testing Library and Cypress. They supply a straightforward method to write unit and end-to-end checks. React DevTools additionally gives a debugging perform.
Svelte’s testing is lighter-weight as nicely, and there may be Jest and Playwright assist offered. Though testing libraries will not be fairly as mature there but, Svelte is much less laborious to debug as a result of it’s acquired an express mannequin of reactivity, and it’s simply acquired a smaller codebase.
Use Instances: When to Select React or Svelte?
When selecting to make use of Svelte or React in your subsequent internet improvement challenge, it is very important know every know-how’s use instances. Svelte and React are suited to various kinds of functions relying on their strengths. Let’s have a look at the instances the place it’s clear when to decide on React or Svelte.

Finest Eventualities for React
The very best match for React could be enterprise functions. Third-party libraries and the ecosystem of React make it the very best match for intricate functions that want huge state administration. Furthermore, React is cross-platform appropriate as a result of React Native permits builders to create cellular apps primarily based on the identical ideas as React.
This framework is utilized by main firms, corresponding to Fb, Instagram, Netflix, and PayPal, as a result of it has an enormous neighborhood, and it’s good for retaining issues working easily for a very long time.
Finest Eventualities for Svelte
Svelte is utilized in small to medium-sized functions. Svelte framework is used for static internet options and progressive internet functions (PWAs).
Svelte is ideal for embedded widgets and dashboards as nicely — Svelte’s small dimension makes it perfect for embedding UI parts in current functions. Moreover, builders preferring fewer boilerplates will go for Svelte because it requires fewer traces of code to handle the identical process as React. Spotify, Apple Music, Cloudflare, IKEA, and so forth. use Svelte.
Strategic Suggestions
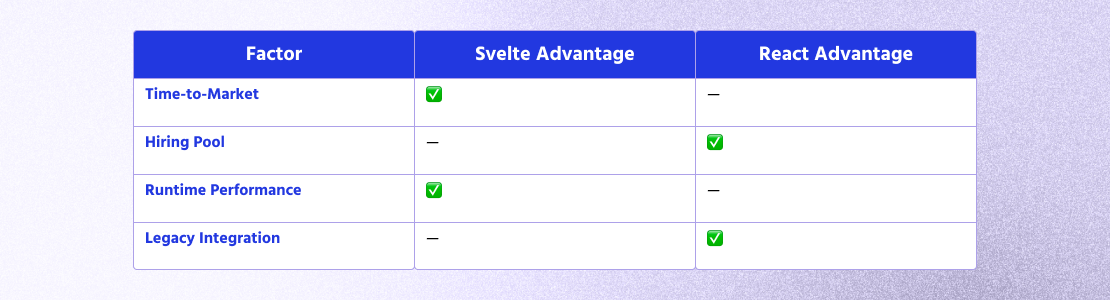
Growth of the React Compiler to maturity could bridge efficiency gaps by late 2025, however Svelte’s architectural benefits stay related to new tasks. Consider workforce functionality, challenge schedule, and efficiency necessities utilizing this choice matrix:

Attributable to Svelte’s quick improvement cycle, straightforward studying curve, and lack of boilerplate code it gives sooner Time-to-Market. Additionally its smaller bundle sizes and direct DOM updates gives for higher runtime efficiency.
Then again, React’s ecosystem presents many instruments to work with, which suggests extra individuals to make use of. On high of that, React can combine with current programs and modernize them simpler.
Conclusion: Which Framework Ought to You Select?
The choice in the direction of Svelte or React relies on your wants and goals. React is healthier for big-scale, enterprise-level functions the place stability and neighborhood assist are paramount. Svelte is healthier for smaller, new tasks the place simplicity and effectiveness matter.
We at SCAND have a workforce of well-qualified consultants who’re skilled within the design and improvement of custom-made, customized options utilizing each React and Svelte frameworks. Moreover, we’re glad to supply our full-range providers, that are aimed toward serving to you thru the decision-making course of in a step-by-step session.
FAQs
How does Svelte evaluate to React?
Svelte is less complicated to make use of and runs nicely because it has eliminated the VDOM, whereas React boasts a superb ecosystem and neighborhood assist.
Is Svelte sooner than React?
Sure, Svelte is faster total than React as a result of it compiles code at construct time and eliminates the runtime overhead of a digital DOM.
What’s new in Svelte 5?
Svelte 5 comes with improved reactivity, retailer administration, and execution enhancements for much more compact bundle sizes and silky-smooth efficiency.


