In any person interface, focus performs an important function in figuring out which factor receives the subsequent enter. SwiftUI offers a robust set of instruments and consider modifiers that mean you can management and handle focus in your apps. By utilizing these modifiers, you possibly can point out which views are eligible to obtain focus, detect which view at present has focus, and even programmatically management the main focus state.
On this tutorial, we’ll discover the ins and outs of SwiftUI’s focus administration API, empowering you to create partaking and interactive person experiences. Particularly, we’ll dive deep into the utilization of key property wrappers like @FocusState, @FocusedValue, and @FocusObject.
Working with @FocusState
Let’s first begin with @FocusState. With this wrapper, builders can simply handle the main focus of particular views and monitor whether or not a view is at present in focus. To watch and replace the main focus state of a view, we generally use the targeted modifier together with the @FocusState property wrapper. By leveraging these APIs, you’ll acquire exact management over the main focus habits of SwiftUI views.
To offer you a clearer understanding of how targeted and @FocusState work collectively, let’s stroll by an instance.
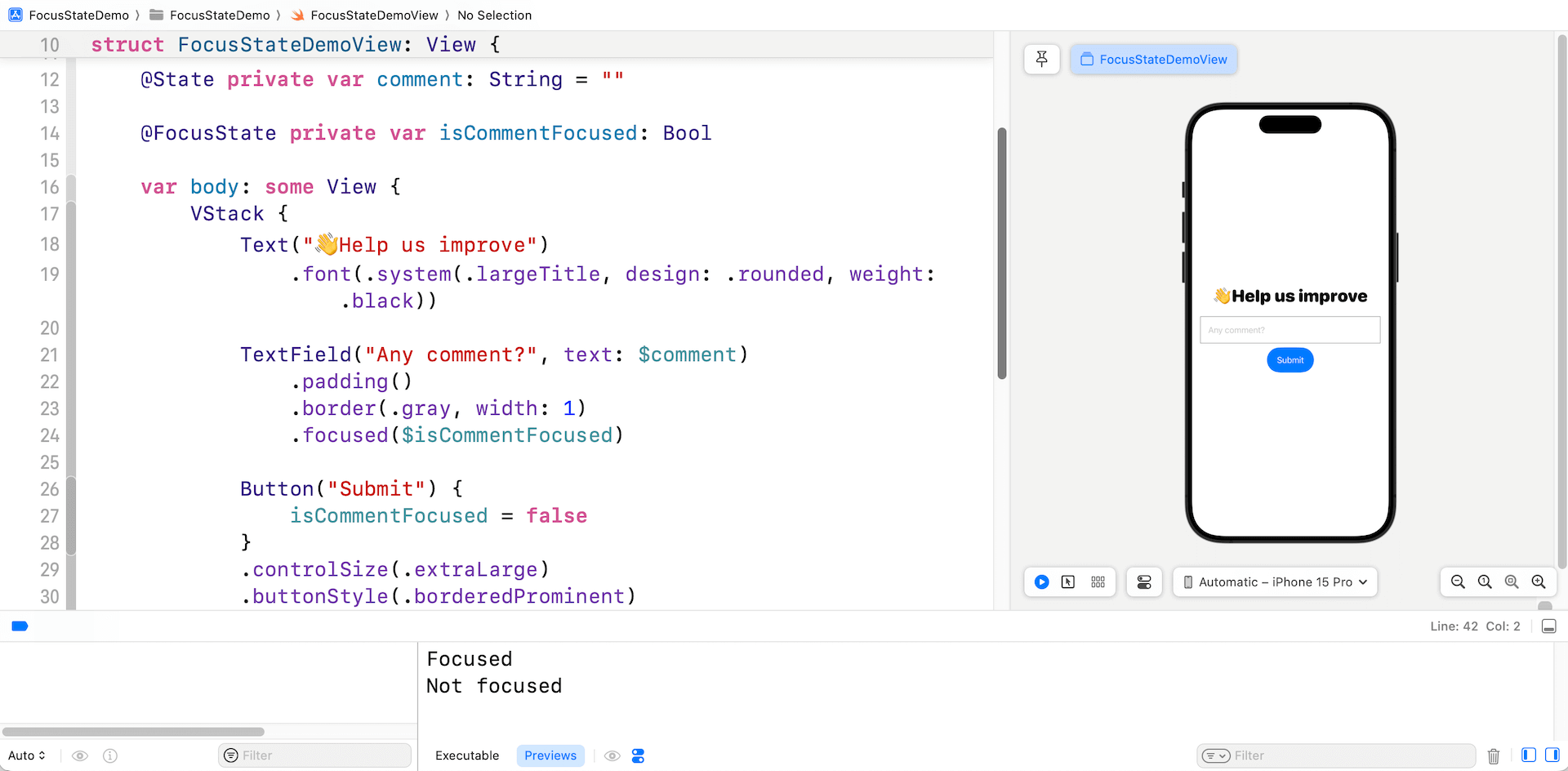
struct FocusStateDemoView: View {
@State non-public var remark: String = ""
@FocusState non-public var isCommentFocused: Bool
var physique: some View {
VStack {
Textual content("👋Assist us enhance")
.font(.system(.largeTitle, design: .rounded, weight: .black))
TextField("Any remark?", textual content: $remark)
.padding()
.border(.grey, width: 1)
.targeted($isCommentFocused)
Button("Submit") {
isCommentFocused = false
}
.controlSize(.extraLarge)
.buttonStyle(.borderedProminent)
}
.padding()
.onChange(of: isCommentFocused) { oldValue, newValue in
print(newValue ? "Targeted" : "Not targeted")
}
}
}Within the code above, we create a easy kind with a “remark” textual content discipline. We have now a property named isCommentFocused, which is annotated with @FocusState to maintain monitor of the main focus state of the textual content discipline. For the “remark” discipline, we connect the targeted modifier and bind the isCommentFocused property.
By doing so, SwiftUI mechanically displays the main focus state of the “remark” discipline. When the sphere is in focus, the worth of isCommentFocused will likely be set to true. Conversely, when the sphere loses focus, the worth will likely be up to date to false. It’s also possible to programmatically management the main focus of the textual content discipline by updating its worth. For example, we reset the main focus by setting isCommentFocused to false when the Submit button is tapped.
The onChange modifier is used to disclose the change of the main focus state. It displays the isCommentFocused variable and print out its worth.
Whenever you check the app demo within the preview pane, the console ought to show the message “Targeted” when the “remark” discipline is in focus. Moreover, tapping the Submit button ought to set off the message “Not targeted” to look.

Utilizing Enum to Handle Focus States
Utilizing a boolean variable works successfully if you solely want to trace the main focus state of a single textual content discipline. Nonetheless, it will possibly turn out to be cumbersome when it’s a must to deal with the main focus state of a number of textual content fields concurrently.
Moderately than boolean variables, you possibly can outline an enum sort which conforms to Hashable to handle the main focus states of a number of textual content fields (or SwiftUI views).
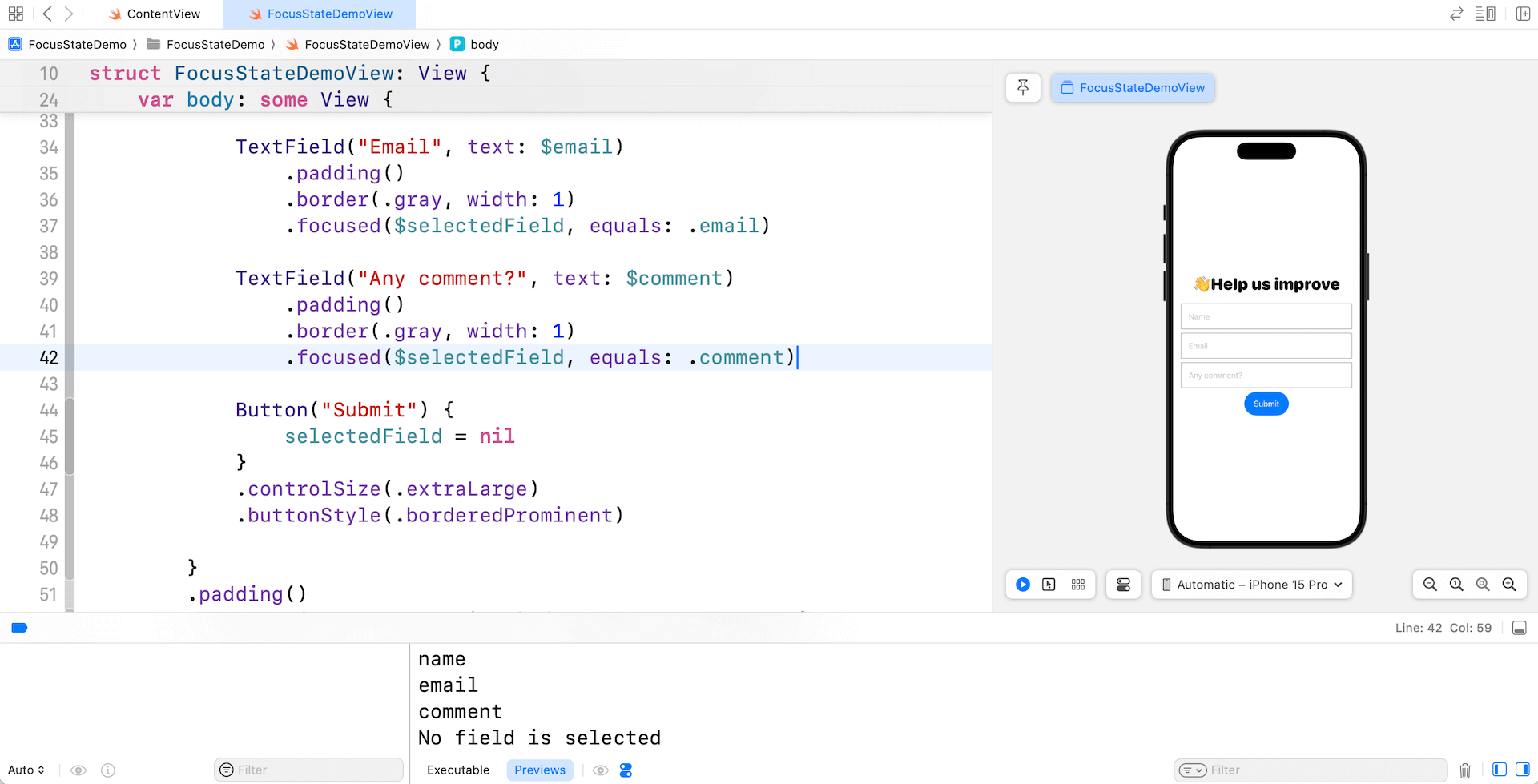
Let’s proceed as an instance this system with the identical app demo. We’ll add two extra textual content fields together with title and e-mail to the shape view. Right here is the modified program:
struct FocusStateDemoView: View {
enum Area: Hashable {
case title
case e-mail
case remark
}
@State non-public var title: String = ""
@State non-public var e-mail: String = ""
@State non-public var remark: String = ""
@FocusState non-public var selectedField: Area?
var physique: some View {
VStack {
Textual content("👋Assist us enhance")
.font(.system(.largeTitle, design: .rounded, weight: .black))
TextField("Identify", textual content: $title)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .title)
TextField("Electronic mail", textual content: $e-mail)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .e-mail)
TextField("Any remark?", textual content: $remark)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .remark)
Button("Submit") {
selectedField = nil
}
.controlSize(.extraLarge)
.buttonStyle(.borderedProminent)
}
.padding()
.onChange(of: selectedField) { oldValue, newValue in
print(newValue ?? "No discipline is chosen")
}
}
}To effectively handle the main focus of a number of textual content fields, we keep away from defining further boolean variables and as an alternative introduce an enum sort referred to as Area. This enum conforms to the Hashable protocol and defines three instances, every representing one of many textual content fields within the kind.
Utilizing this enum, we make the most of the @FocusState property wrapper to declare the selectedField property. This property permits us to conveniently monitor the at present targeted textual content discipline.
To determine the connection, every textual content discipline is related to the targeted modifier, which binds to the main focus state property utilizing the matching worth. For instance, when the main focus strikes to the “remark” discipline, the binding units the certain worth to .remark.
Now you can check the code adjustments. Whenever you faucet any of the fields, the console will show the title of the respective textual content discipline. Nonetheless, in the event you faucet the Submit button, the console will present the message “No discipline is chosen.”

You might be allowed to programmatically change the main focus of the textual content discipline. Let’s change the motion block of the Submit button like this:
Button("Submit") {
selectedField = .e-mail
}By setting the worth of selectedField to .e-mail for the Submit button, the app will mechanically shift the main focus to the e-mail discipline when the Submit button is tapped.
Working with FocusedValue
Now that you need to perceive how @FocusState works, let’s change over to the subsequent property wrapper @FocusedValue. This property wrapper permits builders to watch the worth of the at present focus textual content discipline (or different focusable views).
To raised perceive the utilization, let’s proceed to work on the instance. Let’s say, we wish to add a preview part under the shape that shows the person’s remark, however we solely need the remark to be seen when the remark discipline is concentrated. Beneath is the pattern code of the preview part:
struct CommentPreview: View {
var physique: some View {
VStack {
Textual content("")
}
.body(minWidth: 0, maxWidth: .infinity)
.body(peak: 100)
.padding()
.background(.yellow)
}
}And, we put the preview proper under the Submit button like this:
struct FocusStateDemoView: View {
...
var physique: some View {
VStack {
.
.
.
Button("Submit") {
selectedField = nil
}
.controlSize(.extraLarge)
.buttonStyle(.borderedProminent)
Spacer()
CommentPreview()
}
.padding()
.onChange(of: selectedField) { oldValue, newValue in
print(newValue ?? "No discipline is chosen")
}
}
}With the intention to monitor the change of the remark discipline, we first create a struct that conforms to the FocusedValueKey protocol. Within the struct, we outline the kind of the worth to look at. On this case, remark has a sort of String.
struct CommentFocusedKey: FocusedValueKey {
typealias Worth = String
}Subsequent, we offer an extension for FocusedValues with a computed property that makes use of the brand new key to get and set values.
extension FocusedValues {
var commentFocusedValue: CommentFocusedKey.Worth? {
get { self[CommentFocusedKey.self] }
set { self[CommentFocusedKey.self] = newValue }
}
}Upon getting all these arrange, you possibly can connect the focusedValue modifier to the “remark” textual content discipline and specify to look at the remark’s worth.
TextField("Any remark?", textual content: $remark)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .remark)
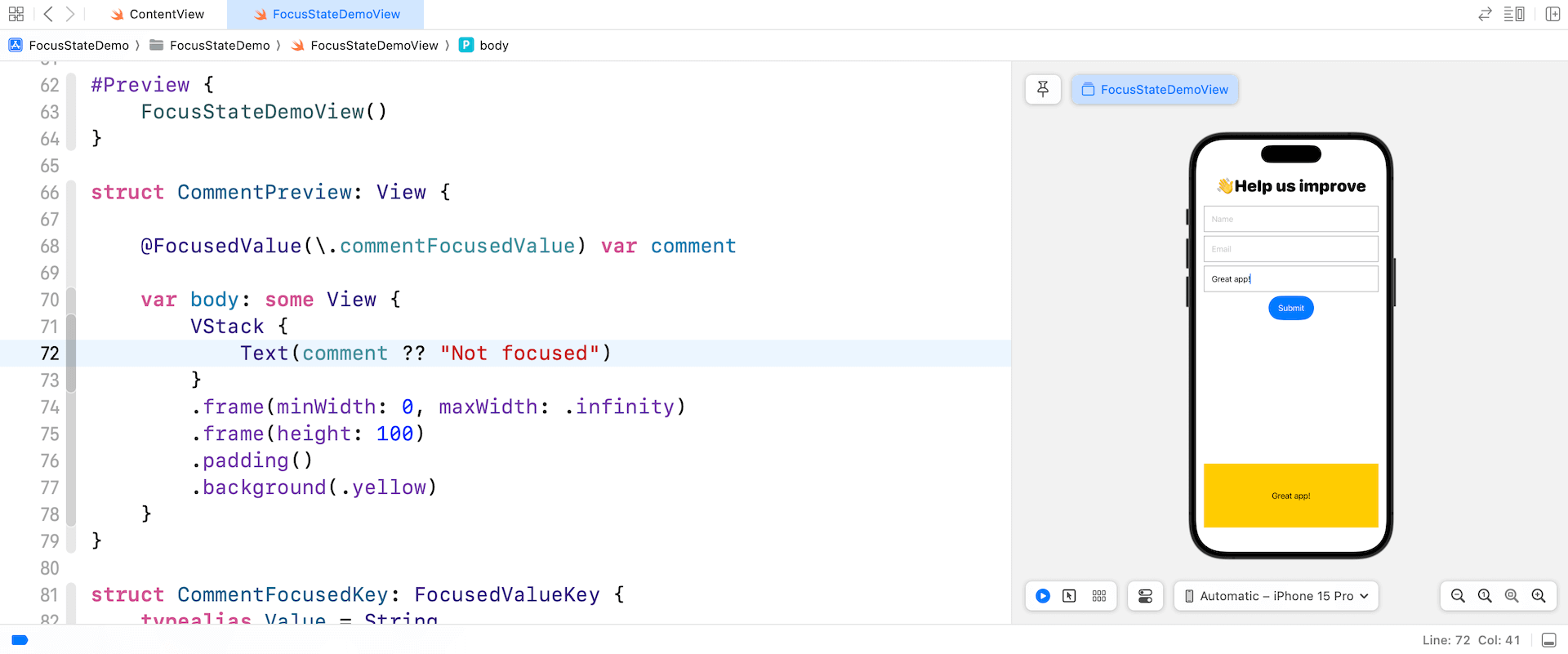
.focusedValue(.commentFocusedValue, remark)Now return to the CommentPreview struct and declare a remark property utilizing the @FocusedValue property wrapper:
struct CommentPreview: View {
@FocusedValue(.commentFocusedValue) var remark
var physique: some View {
VStack {
Textual content(remark ?? "Not targeted")
}
.body(minWidth: 0, maxWidth: .infinity)
.body(peak: 100)
.padding()
.background(.yellow)
}
}We make the most of the @FocusedValue property wrapper to watch and retrieve the latest worth of the remark discipline when it’s in focus.
Now, as you sort any textual content within the remark discipline, the preview part ought to show the identical worth. Nonetheless, if you navigate away from the remark discipline, the preview part will show the message “Not targeted.”

Utilizing @FocusedObject
@FocusedValue is used to watch the change of a price sort. For reference sort, you need to use one other property wrapper referred to as @FocusedObject. Let’s say, on prime of the remark discipline, you wish to show the content material of the title and e-mail fields within the preview part.
To do this, you possibly can outline a category that conforms to the ObservableObject protocol like this:
class FormViewModel: ObservableObject {
@Revealed var title: String = ""
@Revealed var e-mail: String = ""
@Revealed var remark: String = ""
}Within the kind view, we are able to declare a state object for the view mannequin:
@StateObject non-public var viewModel: FormViewModel = FormViewModel()To affiliate the observable object with the main focus, we connect the focusedObject modifier to the textual content fields like under:
TextField("Identify", textual content: $viewModel.title)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .title)
.focusedObject(viewModel)
TextField("Electronic mail", textual content: $viewModel.e-mail)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .e-mail)
.focusedObject(viewModel)
TextField("Any remark?", textual content: $viewModel.remark)
.padding()
.border(.grey, width: 1)
.targeted($selectedField, equals: .remark)
.focusedObject(viewModel)For the CommentPreview struct, we use the @FocusedObject property wrapper to retrieve the change of the values:
struct CommentPreview: View {
@FocusedObject var viewModel: FormViewModel?
var physique: some View {
VStack {
Textual content(viewModel?.title ?? "Not targeted")
Textual content(viewModel?.e-mail ?? "Not targeted")
Textual content(viewModel?.remark ?? "Not targeted")
}
.body(minWidth: 0, maxWidth: .infinity)
.body(peak: 100)
.padding()
.background(.yellow)
}
}Abstract
This tutorial explains the best way to use SwiftUI’s focus administration API, particularly @FocusState, @FocusedValue, and @FocusedObject. By leveraging these wrappers, you possibly can effectively monitor adjustments in focus state and entry the values of focusable views. These highly effective instruments allow builders to ship enhanced person experiences throughout varied platforms, together with iOS, macOS, and tvOS functions.
I hope you get pleasure from this tutorial. In case you have any questions, please go away me remark under.


