
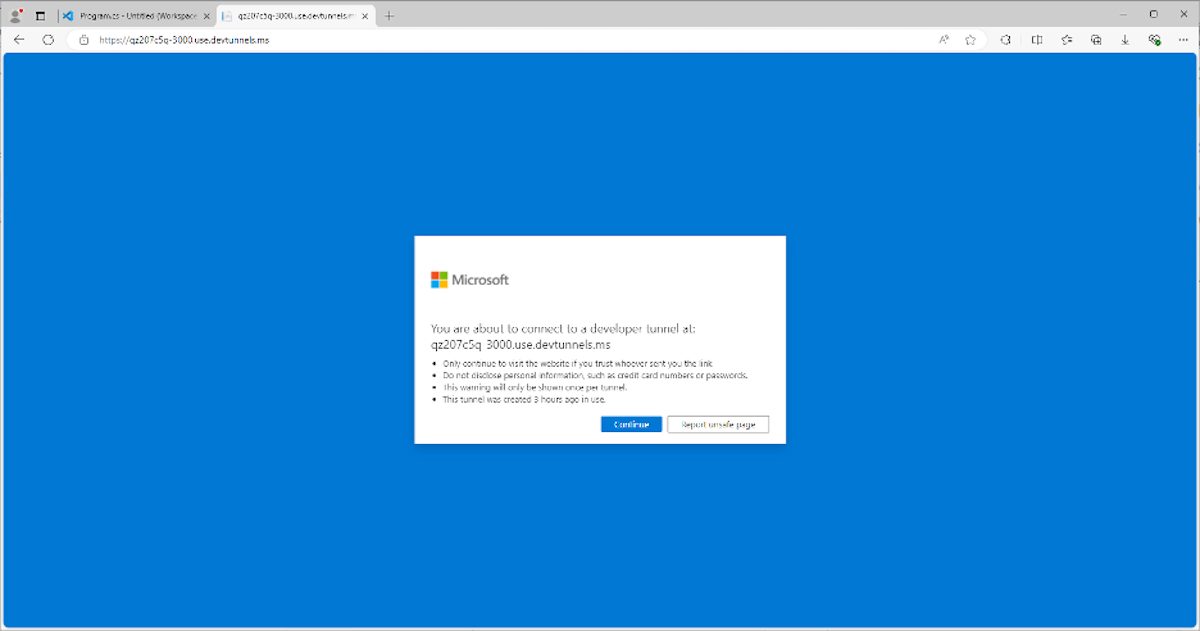
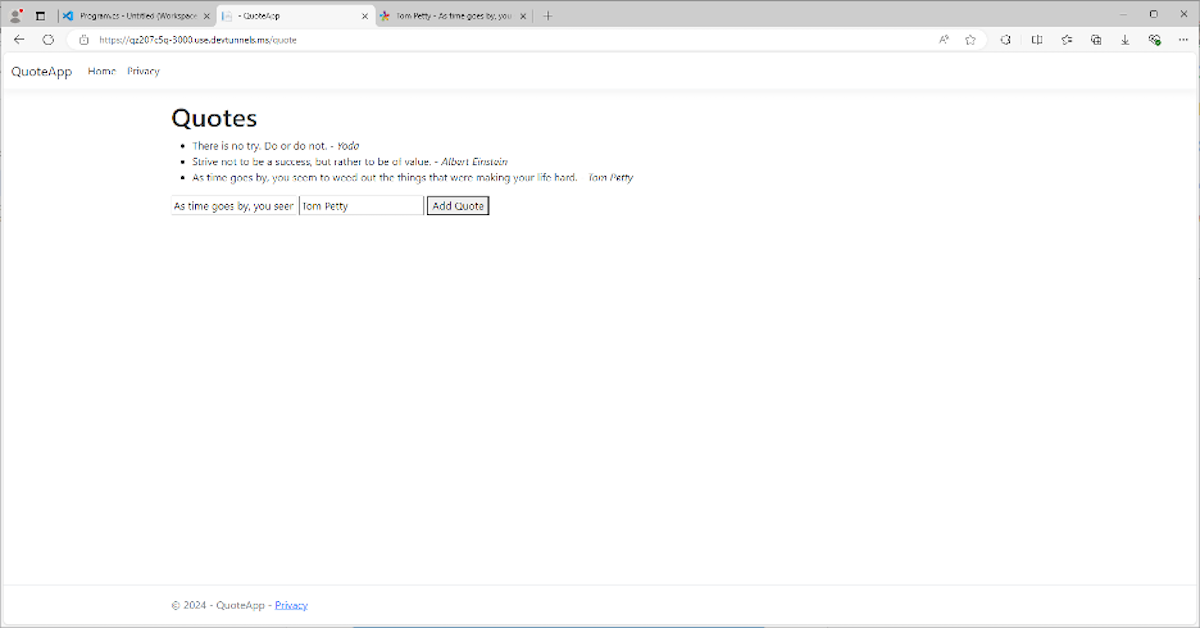
When you’ve accepted these, you’ll be capable of go to your operating software utilizing the offered URL:

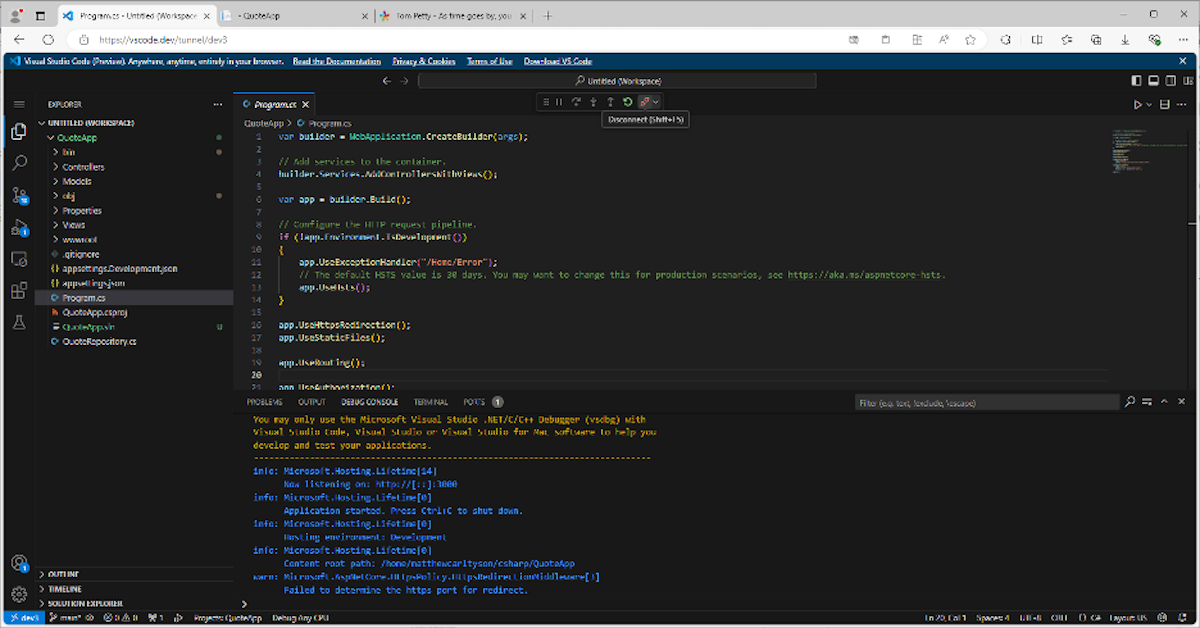
You may view console output within the Debug tab on the backside of your display screen.
Cease the server
To halt the execution of a operating app, use the Command button on the high of your display screen:

The Port tab on the backside of your display screen lists all of the operating initiatives and reminds you of what URL goes to what mission. You may cease any mission from there.
How about some Kotlin?
I’ve been on a Kotlin kick these days, so let’s attempt one thing a bit extra unique for VS Code and import a Kotlin mission to work on. To import the mission, I observe the identical fundamental steps we did for the .NET-HTMX mission:
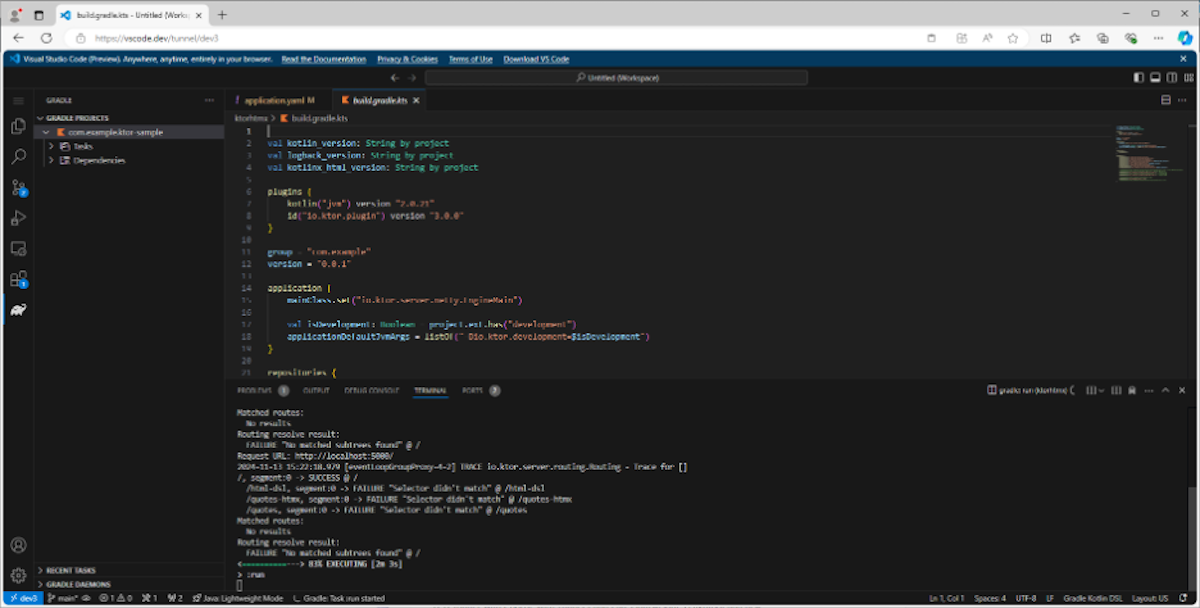
Working the Kotlin mission takes a bit extra finagling to determine. First, I right-click on the imported construct.gradle.kts file. This yields a context menu that features “Gradle” together with a Run job choice. Opening this results in one other context menu the place I’ve the choice to run a Gradle job. I sort run and the console provides the anticipated output because the server begins up:

Once I open the port, I can view my software operating. After a web page refresh, the Gradle extension offers a Gradle tab on the left aspect of my display screen, which exposes duties like Run in its drop-down menus. Working the Kotlin app concerned a few further steps however nothing onerous.
VSCode.dev with GitHub Codespaces
One other method supported by VSCode.dev is operating initiatives utilizing GitHub Codespaces, a managed cloud internet hosting atmosphere. Codespaces is a cloud growth atmosphere like GitPod. It provides you 60 hours of growth time totally free after which costs based mostly on the kind of VM you’re utilizing.
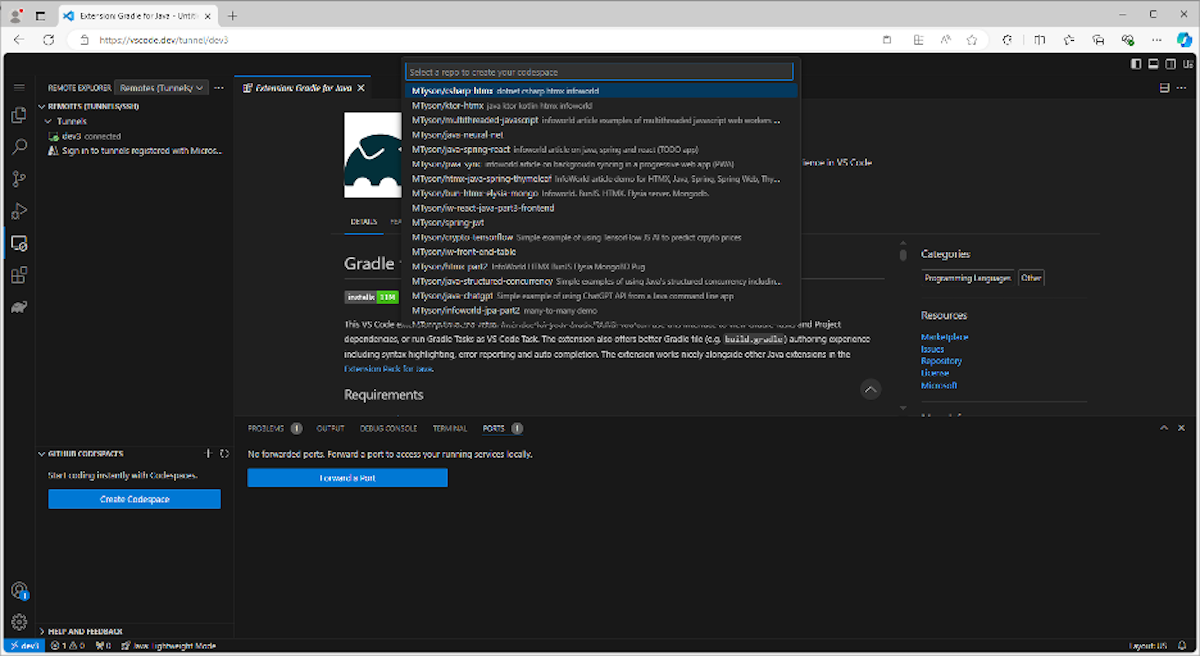
Beginning in VSCode.dev, open the Distant Explorer pane on the left of your display screen. Choose GITHUB CODESPACE and click on Create Area:

After one other set of permissions, you’ll get entry to your repositories in GitHub, as proven within the above screenshot. I choose MTyson/iw-java-spring-react from my repository after which the principle department, after which 2 cores with 8 GB of RAM from the choices offered.
This causes a brand new window to launch with a Codespaces model of VS Code. It gives to put in a really useful extension for this repository (Extension pack for Java), which I settle for. After that, there’s a walkthrough to assist configure the atmosphere, starting with putting in a JDK.
Thankfully, Codespaces comes with SDKMan already put in so it’s straightforward to replace the Java model from 11 (which is already put in) to Java 21 (which I used for my Spring-React mission). From the terminal, I sort:
$ sdk set up java 21.0.2-open
As soon as that’s accomplished, I can run the mission with:
$ maven spring-boot:run
Very like operating the appliance in VSCode.dev, the Port tab reveals the operating software and lets us entry the UI. We are able to additionally handle the operating app from Codespaces. When you find yourself able to shut down Codespaces, head again to the principle VSCode.dev web page and use the Distant Explorer menu.
Container-based growth has some variations from tunneling to the VM, notably across the lifecycle of the picture and its containerized nature. In any other case, the event expertise is analogous.
Conclusion
VSCode.dev opens up some new potentialities particular to a browser-based IDE. Past the pliability of having the ability to code from anyplace, VSCode.dev can flip any cloud machine right into a growth platform, and provide you with full-blown IDE interplay together with your initiatives on the cloud. It additionally helps a number of builders utilizing the identical atmosphere for a collaborative social coding expertise.
General, VSCode.dev is a good addition to your growth toolkit.


