Within the earlier tutorial, I’ve walked you thru the fundamentals of SwiftData, a brand new framework launched in iOS 17 as a alternative for Core Knowledge. If in case you have adopted that tutorial, it is best to now be accustomed to utilizing SwiftData to avoid wasting and handle knowledge in a database. The built-in @Mannequin macro and the @Question macro significantly simplify the method of defining knowledge mannequin and retrieving data from the database, making it extraordinarily simple for builders to deal with persistent knowledge.
The Preview characteristic in SwiftUI is extremely priceless because it permits builders to immediately visualize the app’s consumer interface with out the necessity to launch the simulator. Nonetheless, utilizing SwiftData with SwiftUI Preview requires some further steps. On this tutorial, we’ll discover learn how to combine SwiftData with SwiftUI Preview successfully.
Notice: Should you haven’t learn the SwiftData tutorial, I extremely suggest checking it out first, as this tutorial references a few of the supplies coated in that tutorial.
Revisiting the Knowledge Mannequin and SwiftData
Within the earlier instance, we have now constructed a mannequin class for ToDoItem like this:
import Basis
import SwiftData
@Mannequin class ToDoItem: Identifiable {
var id: UUID
var title: String
var isComplete: Bool
init(id: UUID = UUID(), title: String = "", isComplete: Bool = false) {
self.id = id
self.title = title
self.isComplete = isComplete
}
}SwiftData simplifies the method of defining a schema utilizing code. You solely have to mark the mannequin class with the @Mannequin macro. SwiftData will then routinely allow persistence for the info class.
With a view to drive the info operations (like replace, insert, learn, and delete), we additionally have to arrange the mannequin container. Within the ToDoDemoAppApp.swift, we have now hooked up the modelContainer modifier like beneath:
struct ToDoDemoAppApp: App {
var physique: some Scene {
WindowGroup {
ContentView()
}
.modelContainer(for: ToDoItem.self)
}
}This configuration is actually all you want earlier than beginning to work with SwiftData.
Preview with SwiftData and In-memory Container
Within the Todo app demo, we have now a ContentView that masses and shows the to-do merchandise within the listing view. Right here is the pattern code:
struct ContentView: View {
@Atmosphere(.modelContext) personal var modelContext
@Question var todoItems: [ToDoItem]
var physique: some View {
NavigationStack {
Checklist {
ForEach(todoItems) { todoItem in
HStack {
Textual content(todoItem.title)
Spacer()
if todoItem.isComplete {
Picture(systemName: "checkmark")
}
}
}
}
.navigationTitle("To Do Checklist")
}
}
}You can also make the preview work by writing the preview code like this:
#Preview {
ContentView()
.modelContainer(for: ToDoItem.self)
}Nonetheless, on this case, the preview solely shows an empty Todo listing as a result of the container doesn’t have any knowledge populated. Should you want to have some pattern knowledge, you’ll be able to create a customized mannequin container particularly for the preview. Right here is an instance:
@MainActor
let previewContainer: ModelContainer = {
do {
let container = strive ModelContainer(for: ToDoItem.self,
configurations: .init(isStoredInMemoryOnly: true))
for _ in 1...10 {
container.mainContext.insert(generateRandomTodoItem())
}
return container
} catch {
fatalError("Didn't create container")
}
}()
func generateRandomTodoItem() -> ToDoItem {
let duties = [ "Buy groceries", "Finish homework", "Go for a run", "Practice Yoga", "Read a book", "Write a blog post", "Clean the house", "Walk the dog", "Attend a meeting" ]
let randomIndex = Int.random(in: 0..We instantiate a ModelContainer with an in-memory configuration and populate the container with 10 random to-do objects. To make use of this preview container, you merely modify the preview code and specify to make use of the previewContainer:
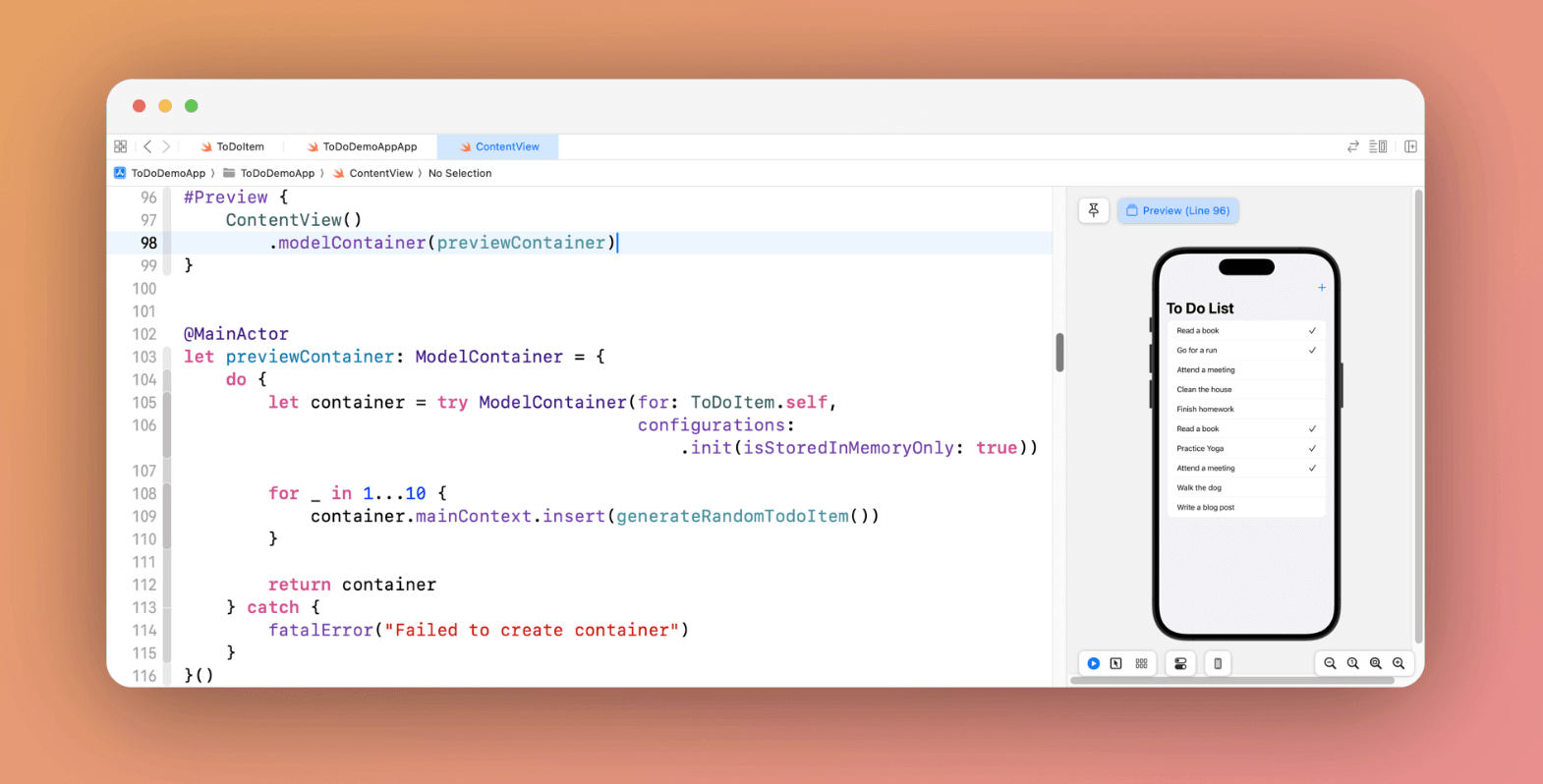
#Preview {
ContentView()
.modelContainer(previewContainer)
}When you made the modification, the preview pane ought to present you the Todo listing view with 10 random objects.

Abstract
SwiftUI Preview is a priceless characteristic that permits builders to visualise their app’s consumer interface immediately, with out the necessity to launch the simulator. This tutorial offers complete steerage on successfully utilizing SwiftData with SwiftUI Preview. You need to learn to create a customized container populated with pattern knowledge particularly for preview functions.
Should you take pleasure in studying this tutorial and wish to study extra about SwiftUI, don’t neglect to take a look at our Mastering SwiftUI ebook for iOS 17 and Xcode 15.


