This publish was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Having a quick web site is vital not simply to supply a fantastic expertise for guests, but additionally as an search engine marketing rating issue.
You’ve in all probability heard of Google’s PageSpeed Insights instrument earlier than.
However have you learnt how you can get probably the most out of PageSpeed Insights? We’ll have a look at 6 key ideas that will help you optimize your web site efficiency.
What Is PageSpeed Insights (PSI)?
Web site efficiency has lengthy impacted Google rankings. Accordingly, Google first launched its free PageSpeed Insights instrument again in 2010.
PSI is constructed to assist web site operators verify how briskly their web site is in addition to present suggestions for how you can enhance it.
Why Does Web page Velocity Matter For search engine marketing?
In 2021, Google launched a brand new set of web site efficiency metrics, known as the Core Net Vitals. The three metrics are:
- Largest Contentful Paint: how briskly does your web site load?
- Cumulative Format Shift: do web page components transfer round unexpectedly?
- Interplay to Subsequent Paint: does the web page reply to person enter shortly?
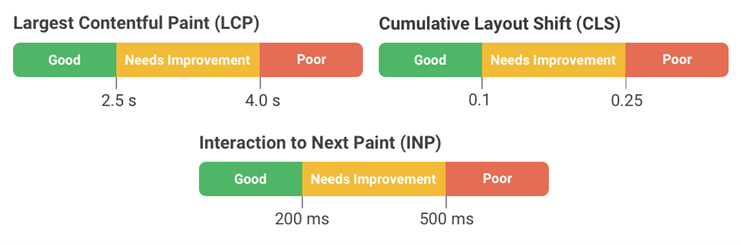
An excellent web page expertise is rewarded in Google rankings. There’s a “Good” ranking threshold for every metric that it’s good to attain.
 Graphic exhibiting Core Net Vitals ranking thresholds, September 2024
Graphic exhibiting Core Net Vitals ranking thresholds, September 2024
How To Check Your Web site With PageSpeed Insights
Working a efficiency take a look at with PageSpeed Insights is straightforward:
- Open PageSpeed Insights
- Enter your web site URL
- Click on “Analyze”
Check outcomes will seem in only a few seconds. There’s a variety of knowledge, however we’ll clarify what all of it means subsequent.
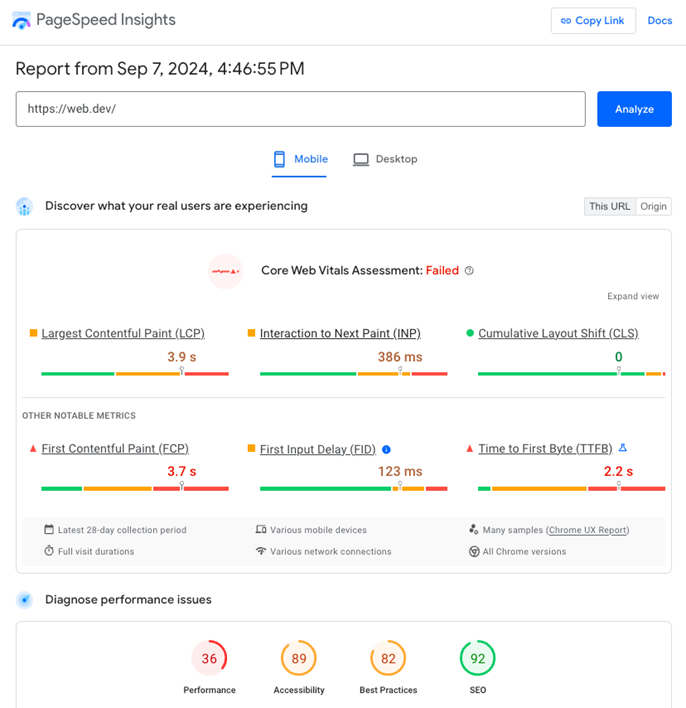
 Screenshot of take a look at consequence on PageSpeed Insights, September 2024
Screenshot of take a look at consequence on PageSpeed Insights, September 2024
1. Perceive The place PageSpeed Insights Knowledge Comes From
Every take a look at consequence on PageSpeed Insights consists of two key sections: “Uncover what actual customers are experiencing” and “Diagnose efficiency points”. Every part reveals a unique kind of web page velocity knowledge.
What Is The Actual Consumer Knowledge In PageSpeed Insights?
The true person knowledge in PSI comes from the Chrome Consumer Expertise Report (CrUX).
This knowledge is collected from Chrome customers on desktop units and on cell units working Android. To contribute to the CrUX report, customers must:
- Be logged into their Google account
- Have opted into browser historical past synchronization
- Have enabled utilization statistics reporting
Questioning in case your experiences are included on this actual person knowledge? Open the chrome://ukm URL in your Chrome browser and verify if metrics assortment is enabled.
The true person tells you how briskly your web site is for precise guests and the way it’s impacting your search engine marketing.
Nevertheless, the CrUX report additionally comes with some limitations:
- Knowledge is all the time aggregated over a 28-day interval, so that you received’t instantly see in case your web site is getting worse
- You’ll be able to see how briskly your web site is, however CrUX doesn’t inform provide you with any diagnostic knowledge to hurry it up
- Not each web page in your web site may have CrUX knowledge, at least variety of recorded visits needs to be reached earlier than Google publishes the information.
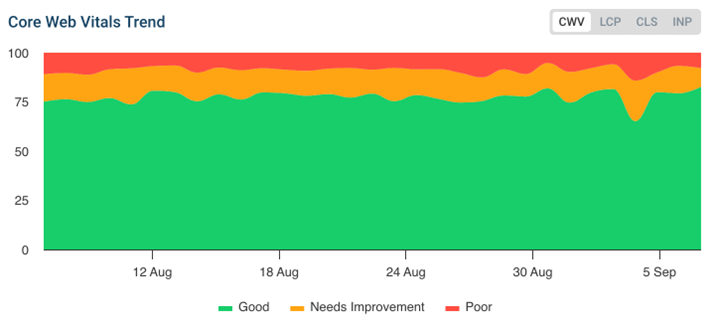
You should utilize a actual person monitoring (RUM) instrument to get round these limitations. RUM knowledge has a number of benefits over CrUX knowledge, like prompt updates and detailed diagnostics.
 Screenshot of a Core Net Vitals trendline in DebugBear actual person monitoring, September 2024
Screenshot of a Core Net Vitals trendline in DebugBear actual person monitoring, September 2024
What Is The Diagnostic Knowledge In PageSpeed Insights?
Whereas the true person knowledge tells you the way effectively your web site is doing, the diagnostic knowledge offers you perception into how you can optimize it.
PageSpeed Insights makes use of Google’s open supply Lighthouse instrument to check your web site and supply an in depth evaluation. A Lighthouse take a look at is run in a managed lab setting, which can implies that much more info info could be collected in comparison with actual person knowledge.
The lab-test can be run on-demand, and isn’t topic to the 28-day delay that applies to CrUX knowledge.
On the prime of the Lighthouse report Google’s reveals an total Efficiency rating between 0 and 100. This rating doesn’t immediately influence rankings – Google makes use of CrUX knowledge for that. Nevertheless, Lighthouse rating normally implies that your web site can be loading shortly for actual customers.
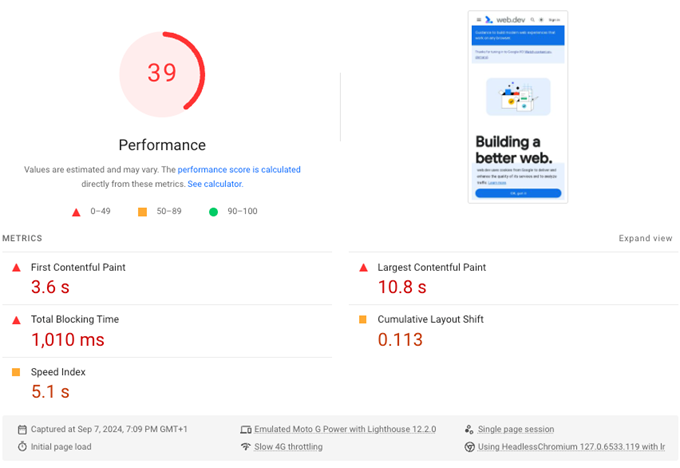
The Lighthouse rating itself decided based mostly on 5 efficiency metrics:
- First Contentful Paint: how shortly does the web page begin loading?
- Largest Contentful Paint: when does the principle web page content material present up?
- Whole Blocking Time: are person interactions blocked by CPU processing?
- Cumulative Format Shift: does content material transfer round after it seems?
- Velocity Index: how shortly does the web page content material render total?
 Screenshot of efficiency metrics in PageSpeed Insights, September 2024
Screenshot of efficiency metrics in PageSpeed Insights, September 2024
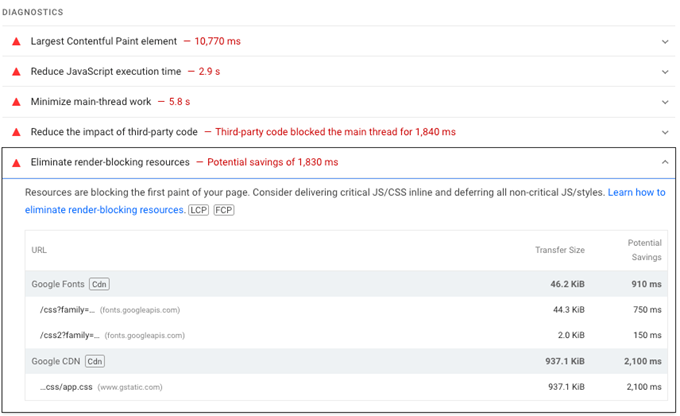
Under the general Lighthouse evaluation you will discover diagnostic perception that means concrete adjustments you can also make to optimize your web site.
Every row audits one explicit facet of your efficiency. For instance, should you get rid of render-blocking assets then it would take much less time for web page content material in your web site to turn out to be seen.
 Screenshot of efficiency diagnostics in PageSpeed Insights, September 2024
Screenshot of efficiency diagnostics in PageSpeed Insights, September 2024
2. Use The Rating Calculator To See What’s Dragging Your Rating Down
If you wish to enhance your Efficiency rating on PageSpeed Insights, the place do you begin?
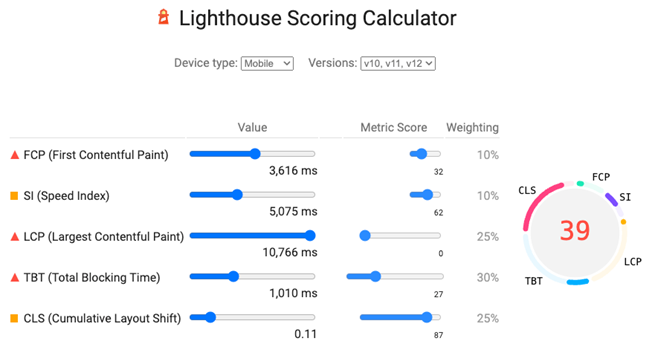
Each Lighthouse report features a “View Calculator” hyperlink that takes you to the Lighthouse Scoring Calculator. This instrument tells you the way a lot of the 5 metrics that Google has measured is contributing to the general rating.
For instance, right here we will see that the web page we’ve examined has Cumulative Format Shift rating, whereas the Largest Contentful Paint receives a poor ranking.
We will additionally see that every metric is assigned a weight. For instance, 30% of the Efficiency rating is decided by the subscore for the Whole Blocking Time metric.
 Screenshot of the Lighthouse Scoring Calculator, September 2024
Screenshot of the Lighthouse Scoring Calculator, September 2024
3. Overview Part Knowledge For The Largest Contentful Paint (LCP) Metric
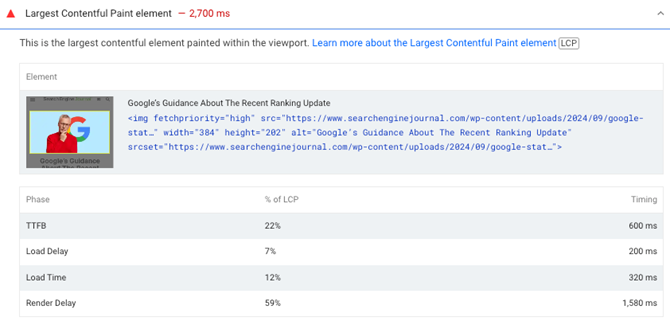
One of the vital insightful audits is usually the “Largest Contentful Paint component.”
This audit reveals you the most important content material component on the web page. The LCP metric measures how lengthy it takes after opening the web page for this component to turn out to be seen. The most important content material component could be any kind of web page content material, for instance, a heading or a picture.
That’s very helpful, however Lighthouse really supplies further perception by breaking the LCP metric down into 4 phases (additionally known as subparts):
- Time to First Byte (TTFB): how shortly does the web site server present the HTML doc?
- Load Delay: How quickly after loading the doc does the LCP picture begin downloading
- Load Time: How lengthy does it take to obtain the LCP picture?
- Render Delay: How quickly after loading the LCP useful resource does the LCP component turn out to be seen?
This info will let you know the place it’s good to focus in your optimization.
For instance, within the screenshot under, we will see that the LCP picture loaded shortly however then wasn’t rendered immediately by the browser. That may very well be as a result of different assets on the web page have been blocking the web page from rendering.
 Screenshot of the Lighthouse Largest Contentful Paint component audit, September 2024
Screenshot of the Lighthouse Largest Contentful Paint component audit, September 2024
Google not too long ago ran an evaluation to search out out what LCP subparts contribute probably the most to the general metric worth. They discovered that server response time and picture load delay are the most important components in LCP optimization for many web sites.
Whereas many web site efficiency suggestions have centered on utilizing compact fashionable picture codecs, picture load time was discovered to be a minor issue on most gradual web sites.
Nevertheless, you must nonetheless verify the information on your web site to see what optimizations can have probably the most influence.
4. Efficiency Rating Variability Between Exams: What Does It Imply?
We’ve already seen that the true person CrUX knowledge is aggregated over a 28-day interval. Accordingly, its worth is secure and solely adjustments very steadily.
However the identical can’t be mentioned in regards to the Efficiency rating and different metrics measured within the lab. Testing the identical web page twice will hardly ever end in the very same measurements, and sometimes will present excessive variation. And should you run Lighthouse with different instruments like Chrome DevTools you’re more likely to see even larger variations.
There are many causes for variations between Lighthouse checks, for instance:
- Variations in server response time
- Variation in content material, for instance resulting from A/B checks or commercials
- Variations throughout take a look at units and take a look at areas
- Inaccuracies throughout knowledge assortment
Google has written a detailed information on Lighthouse variability. You’ll be able to run checks a number of instances and have a look at the typical to get a extra constant evaluation.
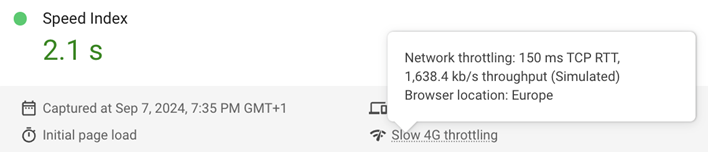
Knowledge Accuracy: Noticed Vs Simulated Knowledge
One widespread cause for discrepancies between web page velocity testing instruments is the way in which the information is collected. In a lab take a look at the community is throttled to a hard and fast velocity, usually to match a slower cell knowledge connection. The way in which this throttling is achieved can influence your measurements.
PageSpeed Insights makes use of an method known as simulated throttling. Measurements are collected on a quick community connection. After that, a simulation of a gradual 4G connection is utilized to estimate how the web page might need loaded on a cell gadget.
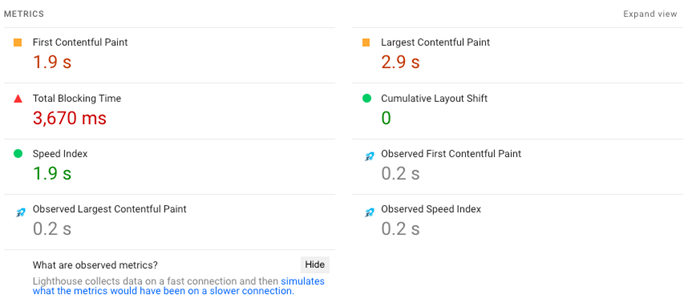
You’ll be able to set up the Web site Velocity Chrome extension to view the unique noticed metrics when working a take a look at on PageSpeed Insights.
 Screenshot of Lighthouse reported and noticed metrics, September 2024
Screenshot of Lighthouse reported and noticed metrics, September 2024
Simulated knowledge can generally be unreliable, because the Lighthouse simulation doesn’t deal with all actual life edge instances that may occur when opening a web site.
For instance, on this take a look at we will see that the Largest Contentful Paint metric is reported as one second worse than the values noticed when opening the web page in Chrome.
Nevertheless, the unique values for the First Continental Paint and for the Largest Contentful Paint metrics have been equivalent. This implies that the simulated metrics may probably not match what actual customers expertise.
You’ll be able to verify the settings part of the Lighthouse report back to see if the metrics have been measured as reported or if a simulation has been utilized.
 Screenshot of Lighthouse settings, September 2024
Screenshot of Lighthouse settings, September 2024
If you wish to get dependable web page velocity knowledge, the free DebugBear web page velocity take a look at is constructed to supply probably the most correct perception. Accumulating actual measurements takes a bit longer than working a simulation, however it would additionally provide help to make the most effective choices when optimizing your web site velocity.
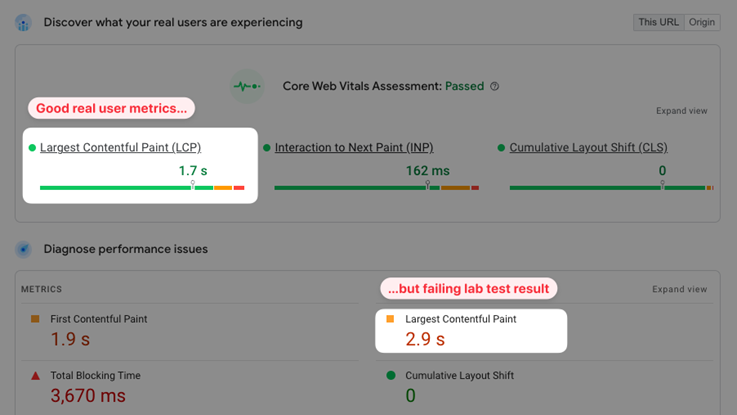
Why Des The Actual Consumer Knowledge Not Match The Lighthouse Check Rresults?
When testing your web site on PageSpeed Insights you’ll usually discover that the true person metrics are significantly better than these reported by the artificial Lighthouse take a look at. Why is that?
That’s as a result of the Lighthouse take a look at makes use of a really gradual community connection. The CrUX Core Net Vitals knowledge appears on the slowest 25% of person experiences in your web site, however usually, even these visits come from a tool that has a good community connection.
So, a foul Lighthouse efficiency rating doesn’t essentially imply that you just’ll fail Google’s Core Net Vitals evaluation. However it might point out that some customers are having a poor expertise and that there’s extra room for enchancment.
 Screenshot of actual person and lab-based efficiency metrics in PageSpeed Insights, September 2024
Screenshot of actual person and lab-based efficiency metrics in PageSpeed Insights, September 20245. Use The PSI API To Automate Efficiency Testing
Acquired a variety of pages in your web site you wish to take a look at? You should utilize the PageSpeed Insights API to mechanically run web site checks in bulk.
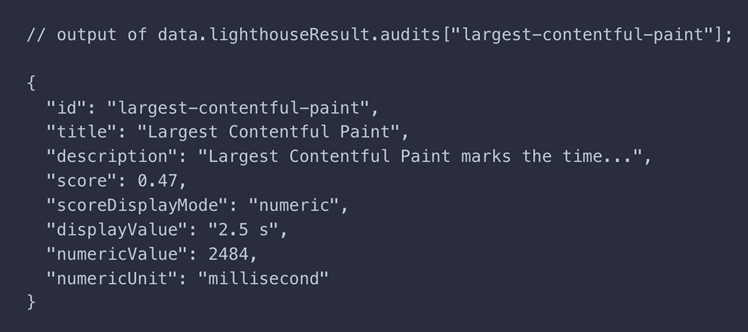
The API supplies extra detailed efficiency metrics and particulars on every Lighthouse audit. For instance, you should use the API to see the most typical efficiency suggestions throughout your web site.
There’s even a method to entry PageSpeed Insights knowledge immediately in Google Sheets.
 JSON web page velocity knowledge reported by the PageSpeed Insights API, September 2024
JSON web page velocity knowledge reported by the PageSpeed Insights API, September 20246. Know When To Attain For A Completely different Software
PageSpeed Insights is a good instrument to run a fast efficiency for a particular URL in your web site. Nevertheless, as we’ve seen above, this knowledge comes with some limitations.
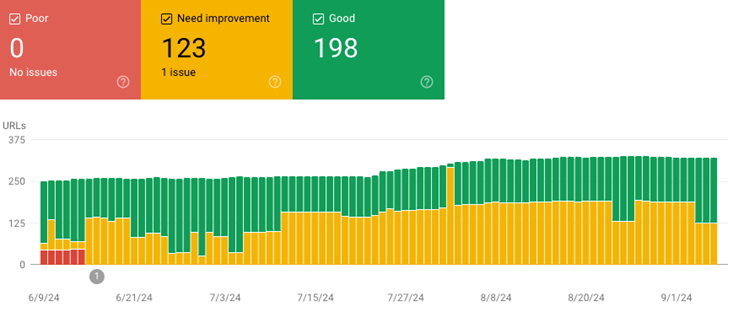
For those who simply wish to get a site-wide overview of Core Net Vitals in your web site, the quickest method to discover this knowledge is utilizing Google Search Console.
Search Console will present you precisely what number of pages in your web site are gradual or must be improved.
 Screenshot of Core Net Vitals knowledge in Google Search Console, September 2024
Screenshot of Core Net Vitals knowledge in Google Search Console, September 2024
Must dive deep into CPU efficiency, for instance to optimize the brand new Interplay to Subsequent Paint metric?
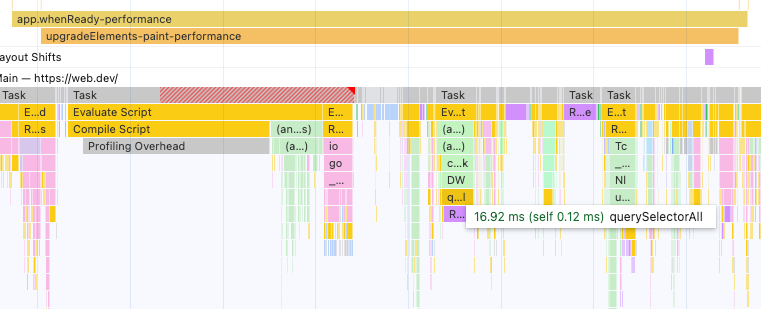
The Efficiency tab in Chrome’s developer instruments supplies an in depth evaluation of all types of CPU processing that occurs in your web site.
 Screenshot of a web site efficiency profile in Chrome DevTools, September 2024
Screenshot of a web site efficiency profile in Chrome DevTools, September 2024
Lastly, if you wish to optimize how totally different assets are loaded in your web site, the DebugBear web site velocity take a look at could be invaluable.
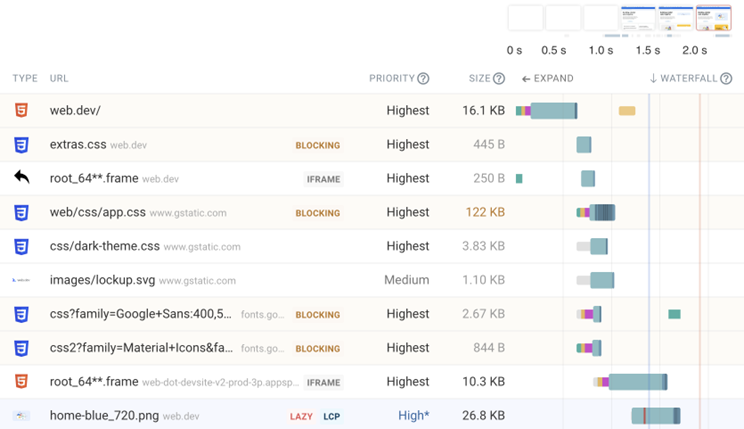
This take a look at can present an in depth report on what assets are loaded by your web site, after they load, and the way they influence rendering.
 Screenshot of a web site request waterfall in DebugBear, September 2024
Screenshot of a web site request waterfall in DebugBear, September 2024
How To At all times Keep Forward Of Your Web site Velocity
PageSpeed Insights and different efficiency checks are a fantastic place to begin for optimizing your web site. Nevertheless, with out steady monitoring, you danger reintroducing issues with out noticing.
DebugBear is a monitoring platform for Core Net Vitals that permits you to repeatedly take a look at each your individual web site and people of your rivals.
 Screenshot of the DebugBear efficiency dashboard, September 2024
Screenshot of the DebugBear efficiency dashboard, September 2024
Along with scheduled lab testing, DebugBear additionally retains monitor of Google CrUX knowledge and collects actual person analytics immediately in your web site.
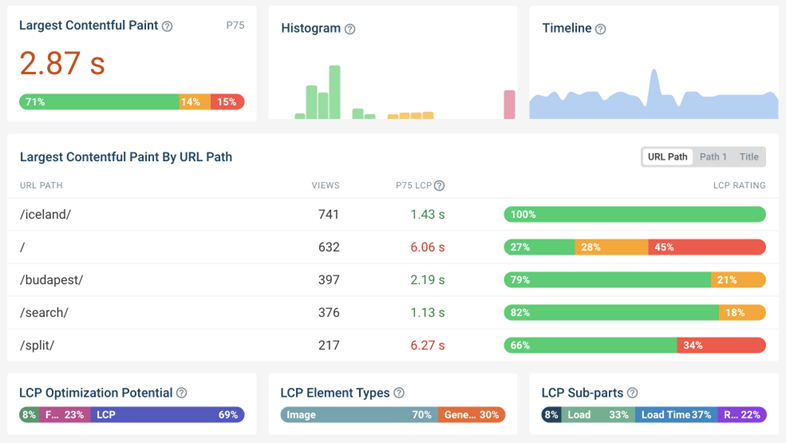
The true person knowledge supplies a variety of perception to not simply provide help to maintain monitor of efficiency however actively enhance it:
- See what LCP subpart is inflicting the most important delay on your guests
- Discover particular interactions and scripts that trigger a poor Interplay to Subsequent Paint rating
- Determine particular nations or units the place efficiency is worse than ordinary
 Screenshot of actual person monitoring knowledge in DebugBear, September 2024
Screenshot of actual person monitoring knowledge in DebugBear, September 2024Ship A Nice Consumer Expertise
PageSpeed Insights is a useful instrument for any web site proprietor, not simply telling you how briskly your web site is in the true world, but additionally providing you with concrete recommendation on how you can optimize it.
Nevertheless, should you’d wish to transcend the information PSI supplies and take a look at your web site repeatedly, you may join a free 14-day DebugBear trial.
This text has been sponsored by DebugBear, and the views offered herein symbolize the sponsor’s perspective.
Prepared to start out optimizing your web site? Join DebugBear and get the information it’s good to ship nice person experiences.
Picture Credit
Featured Picture: Picture by DebugBear. Used with permission.


